Сортировка характеристик в плагине Smart Filters
В движке Shop-Script 5 сортировка характеристик используется только в привязке к типам товаров. Плагин Smart Filters игнорирует типы и выбирает все характеристики, которые используются в данной категории.
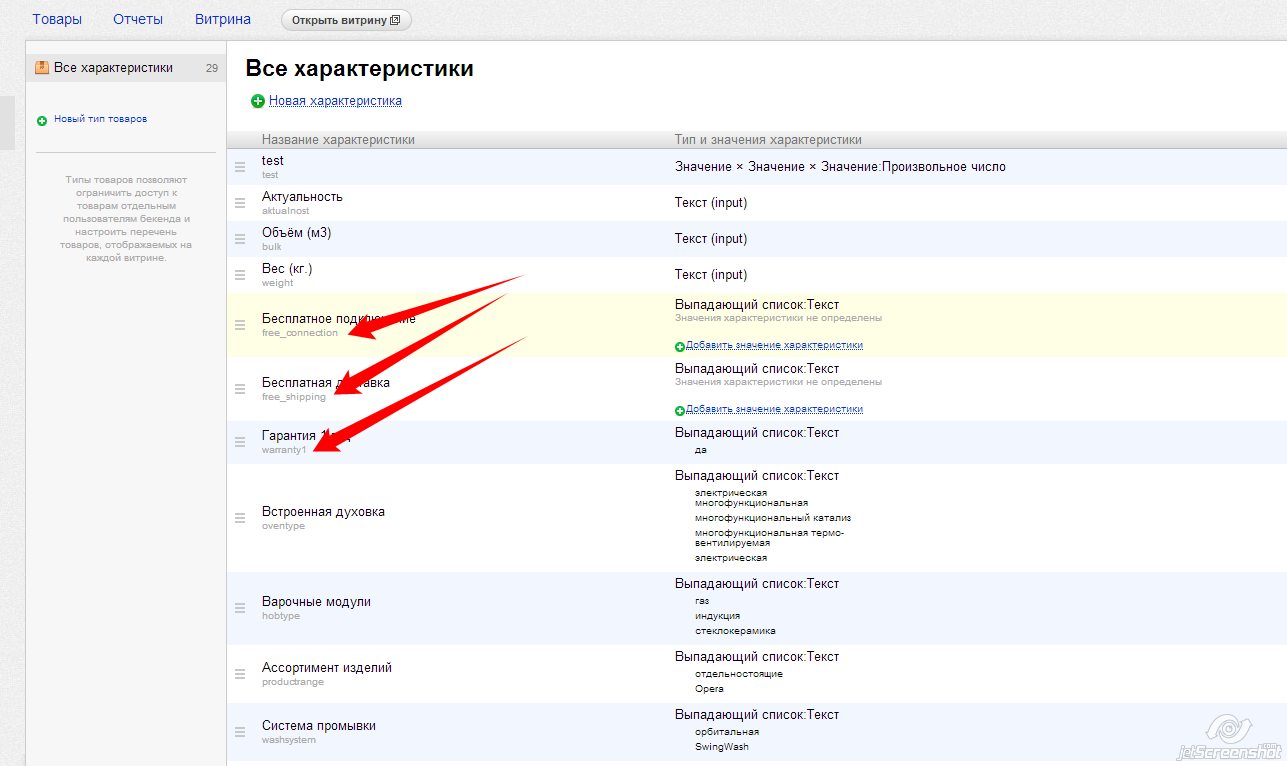
Сами характеристики выводятся в порядке, в котором они отображаются в разделе "Все характеристики".
Для сортировки можно выводить характеристики в шаблоне фильтров вручную и отключить их автоматический вывод
Для этого:
- Узнать Ключ характеристики.

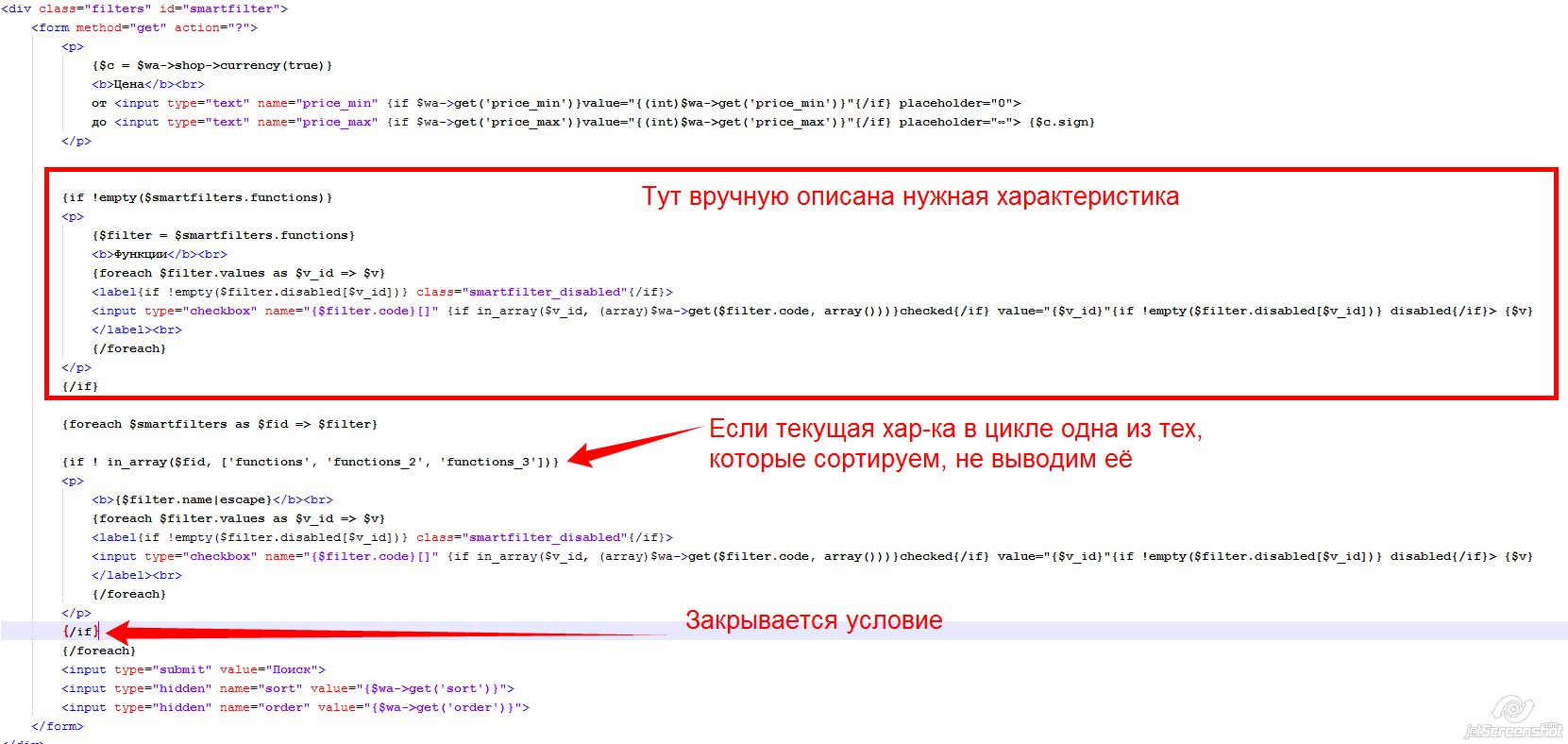
- Вывести нужные характеристики вручную и убрать их автоматическую генерацию.

Пример шаблона.
<style type="text/css" >
.smartfilter_disabled {
color:#888;
}
.smartfilter_loader {
width:100%;
height:200px;
background:url({$wa_url}wa-apps/shop/plugins/smartfilters/img/loader.gif) 50% 50% no-repeat;
}
</style >
{if !empty($smartfilters)}
<div class="filters" id="smartfilter" >
<form method="get" action="?" >
<p >
{$c = $wa- >shop- >currency(true)}
<b >Цена </b > <br >
от <input type="text" name="price_min" {if $wa- >get('price_min')}
value="{(int)$wa- >get('price_min')}"{/if} placeholder="0" >
до <input type="text" name="price_max" {if $wa- >get('price_max')}
value="{(int)$wa- >get('price_max')}"{/if} placeholder="?" > {$c.sign}
</p >
{if !empty($smartfilters.КЛЮЧ_ХАРАКТЕРИСТИКИ_1)}
<p >
{$filter = $smartfilters.КЛЮЧ_ХАРАКТЕРИСТИКИ_1}
<b >{$filter.name|escape} </b > <br >
{foreach $filter.values as $v_id = > $v}
<label{if !empty($filter.disabled[$v_id])} class="smartfilter_disabled"{/if} >
<input type="checkbox" name="{$filter.code}[]"
{if in_array($v_id, (array)$wa->get($filter.code, array()))}checked{/if}
value="{$v_id}"{if !empty($filter.disabled[$v_id])} disabled{/if} > {$v}
</label > <br >
{/foreach}
</p >
{/if}
{if !empty($smartfilters.КЛЮЧ_ХАРАКТЕРИСТИКИ_2)}
<p >
{$filter = $smartfilters.КЛЮЧ_ХАРАКТЕРИСТИКИ_2}
<b >{$filter.name|escape} </b > <br >
{foreach $filter.values as $v_id = > $v}
<label{if !empty($filter.disabled[$v_id])} class="smartfilter_disabled"{/if} >
<input type="checkbox" name="{$filter.code}[]"
{if in_array($v_id, (array)$wa->get($filter.code, array()))}checked{/if}
value="{$v_id}"{if !empty($filter.disabled[$v_id])} disabled{/if} > {$v}
</label > <br >
{/foreach}
</p >
{/if}
{foreach $smartfilters as $fid = > $filter}
{if ! in_array($fid, ['КЛЮЧ_ХАРАКТЕРИСТИКИ_1', 'КЛЮЧ_ХАРАКТЕРИСТИКИ_2'])}
<p >
<b >{$filter.name|escape} </b > <br >
{foreach $filter.values as $v_id = > $v}
<label{if !empty($filter.disabled[$v_id])} class="smartfilter_disabled"{/if} >
<input type="checkbox" name="{$filter.code}[]"
{if in_array($v_id, (array)$wa->get($filter.code, array()))}checked{/if}
value="{$v_id}"{if !empty($filter.disabled[$v_id])} disabled{/if} > {$v}
</label > <br >
{/foreach}
</p >
{/if}
{/foreach}
<input type="submit" value="Поиск" >
<input type="hidden" name="sort" value="{$wa- >get('sort')}" >
<input type="hidden" name="order" value="{$wa- >get('order')}" >
</form >
</div >
<script type="text/javascript" >
$(function(){
var filter_change_timeoutId;
$("#smartfilter input").change(function() {
if(filter_change_timeoutId) clearTimeout(filter_change_timeoutId);
filter_change_timeoutId = setTimeout('$("#smartfilter form").submit();', 500)
});
$("#smartfilter form").submit(function () {
$('#product-list').html(' <div class="smartfilter_loader" > </div >');
var f = $(this);
$.get(f.attr('action'), f.serialize(), function (response) {
$('#smartfiltercontent').html(response);
})
return false;
});
$('#smartfilter input[type="submit"]').hide();
});
</script >
{/if}
