Вы недавно смотрели
Плагин показывает товары, которые пользователь недавно просматривал. Выводится и настраивается в визуальном редакторе. Место вывода боковые колонки.
"Вы недавно смотрели" для Shop-Script 5 предлагает важную опцию, практически для любого магазина, так как не дает пользователю «забыть» интересные для него вещи. Плагин позволяет увеличить конверсию сайта.
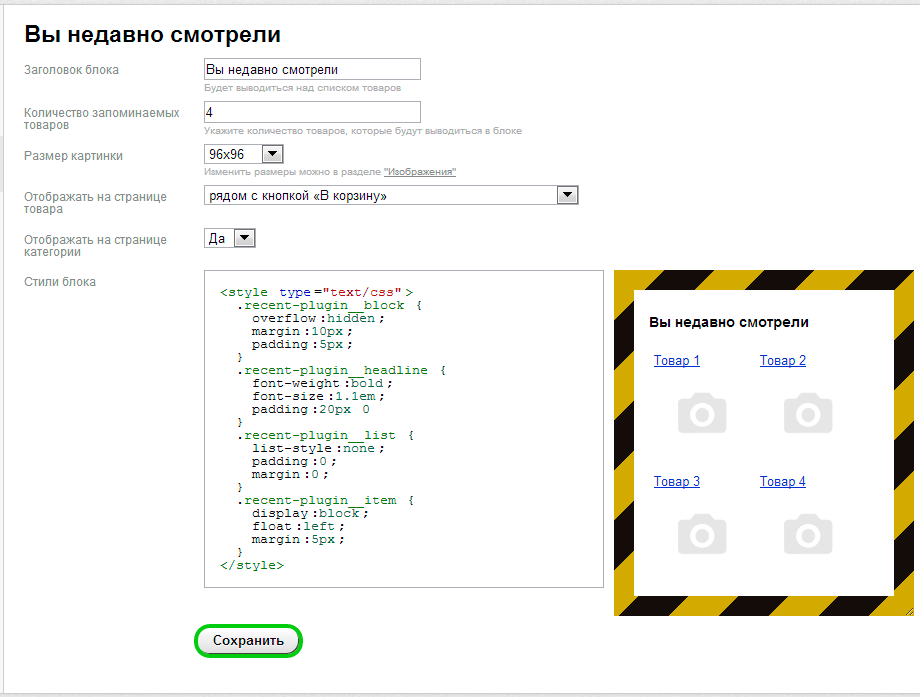
Вот так выглядит административный интерфейс:
Инструкция по установке плагина "Вы недавно смотрели"
«Вы недавно смотрели» разработан в соответствии с документацией Webasyst. Установка производится в «один клик» и, если ваша тема дизайна поддерживает хуки, не требует дополнительных усилий с вашей стороны.
Для отображения блока просмотренных товаров необходимо настроить плагин в бекенде (Раздел «Магазин» → «Плагины» → «Вы недавно смотрели»).
Ниже приверён список хуков, расположение которых будет влиять на место отоброжения блока.
Для размещения в категории (файл category.html):
<!-- plugin hook: 'frontend_category' -->
{* @event frontend_category.%plugin_id% *}
{foreach $frontend_category as $_}{$_}{/foreach}
На странице товара есть 4 хука, вы можете вывести плагин в одном из них (файл product.html):
рядом со ссылками на дополнительные страницы товара
<!-- plugin hook: 'frontend_product.menu' -->
{* @event frontend_product.%plugin_id%.menu *}
{foreach $frontend_product as $_}{$_.menu}{/foreach}рядом с кнопкой «В корзину»
<!-- plugin hook: 'frontend_product.cart' -->
{* @event frontend_product.%plugin_id%.cart *}
{foreach $frontend_product as $_}{$_.cart}{/foreach}в боковой части страницы
<!-- plugin hook: 'frontend_product.block_aux' -->
{* @event frontend_product.%plugin_id%.block_aux *}
{foreach $frontend_product as $_}{$_.block_aux}{/foreach}в основной части описания товара
<!-- plugin hook: 'frontend_product.block' -->
{* @event frontend_product.%plugin_id%.block *}
{foreach $frontend_product as $_}{$_.block}{/foreach}